
Context
What
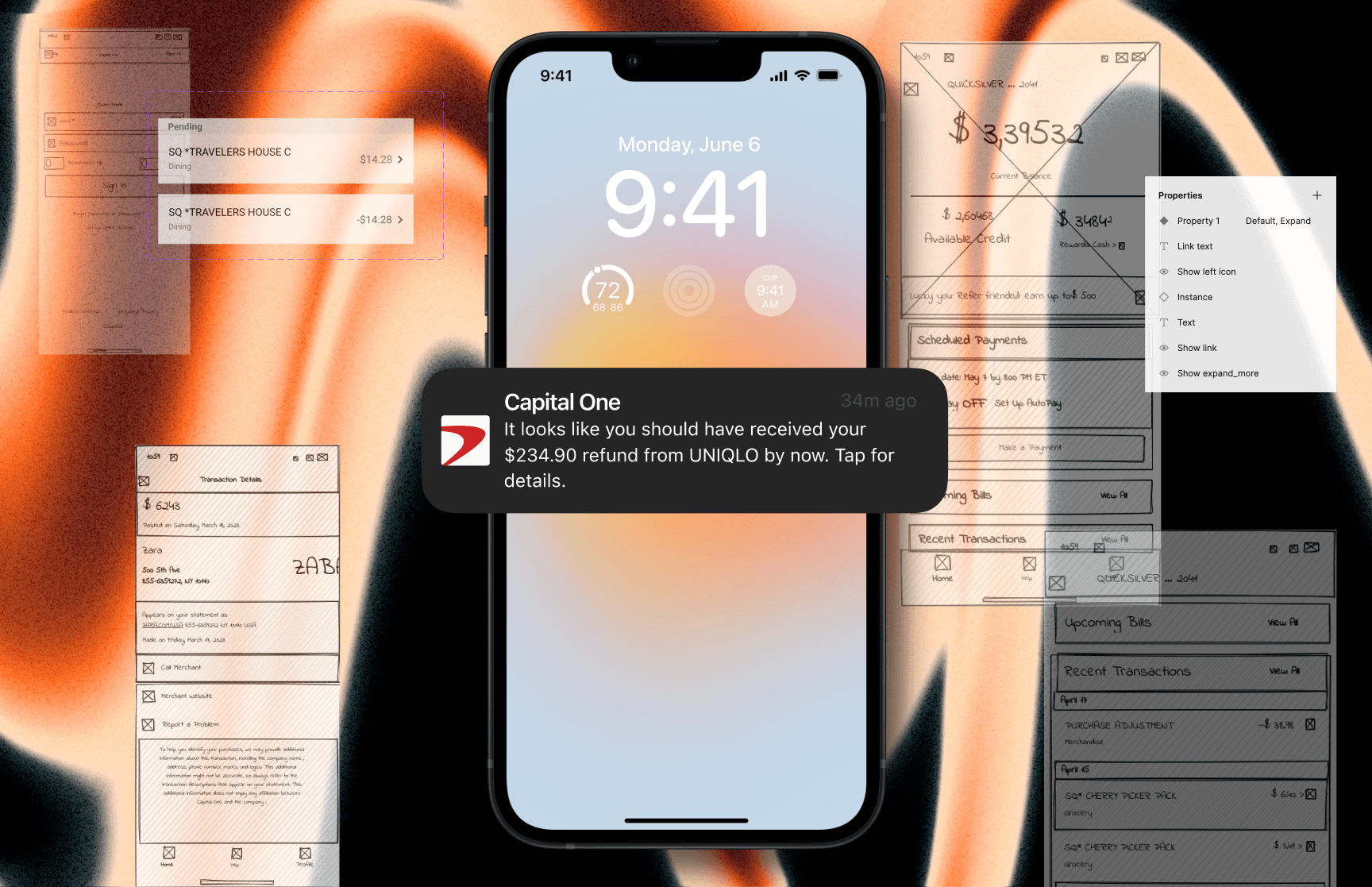
A feature to Capital One mobile app that allows users to track an expected refund.
Capital One’s mobile app serves the users innovatively and authentically by ensuring they will always be kept in the loop about when a refund is expected to adjust their credit or notified of any unresolved refunds.
Why
There is no way to track whether the refund credits back to the users’ accounts within expected time frames.
User goals
Full control and overview of their finances
Ease of mind and organization (especially for the heavy online shoppers)
Reduce effort to track down a refund
Business goals
Increase customer loyalty and user satisfaction (+10% in Customer Satisfaction score)
Reduce customer support inquires in regards to refunds
Recover $500,000 in unresolved refunds for consumers in Q4
The Problem
Companies are reluctant to refund online returns. Thus, users either:
1) Don't get refunded because they simply forget
2) Will get refunded only when they reach out to the merchant demanding one to be processed
Defining
How might we revolutionize the way in which Capital One users access and monitor expected refund transactions?

Can you confidently say you've been refunded for every online order you've returned?
Think of any previous online returns you dropped off at the post office.
What did you do with the tracking receipt? Can you confidently say that you've got refunded for every item you previously returned?
If this question has left some of you wondering or even checking now whether you got refunded for that one Amazon item from a few months ago - then welcome, this product is for you!
We have parcel tracking.. but what about monetary?
The average e-commerce returns hover around 20–30% for various reasons.
"Even when my return was delivered to the merchant a month ago, I never saw a refund credited to my account; not once, but three times. Only when I would follow up with the merchant would I receive an “apology” and be immediately refunded."
It's time to get back what matters most
This refund tracker feature to Capital One’s mobile app serves the users authentically by ensuring they will always be kept in the loop about when a refund is expected to adjust their credit or notified of any unresolved refunds.
After all, Capital One’s mission is to help customers succeed by bringing ingenuity, simplicity, and humanity to online banking.
A win-win...win
While this feature allows users to have more control over their hard-earned money and have ease of mind when it comes to waiting for a refund to reflect their line of credit… its function serves beyond.
For Capital One it engages users with the app and increases customer loyalty and satisfaction.
Also, reduces the number of customer support inquiries regarding refund status for both credit institutions and merchants.
THE PROCESS
Design guiding principles

Consumers can track their delivery parcels, but why isn’t there a way for us to track our expected refunds?
I wanted to see if there was a similar feature experience implemented with any of Capital One’s direct competitors.
There are not any features or capabilities yet.

For who?
Due to time constraints, my ability to conduct in-person interviews was not feasible. So, I sent out surveys to gather insights (full research plan).
Our users:

Survey results:

The findings support my hypothesis that users do not have an effortless way to track their expected refunds. Oftentimes, many are left completely forgetting about the initiated refund in the first place.
Post-user interviews, 38% expressed that they forgot about a returned parcel and checked to see if they even got refunded!
DESIGN
Integrating for scalability
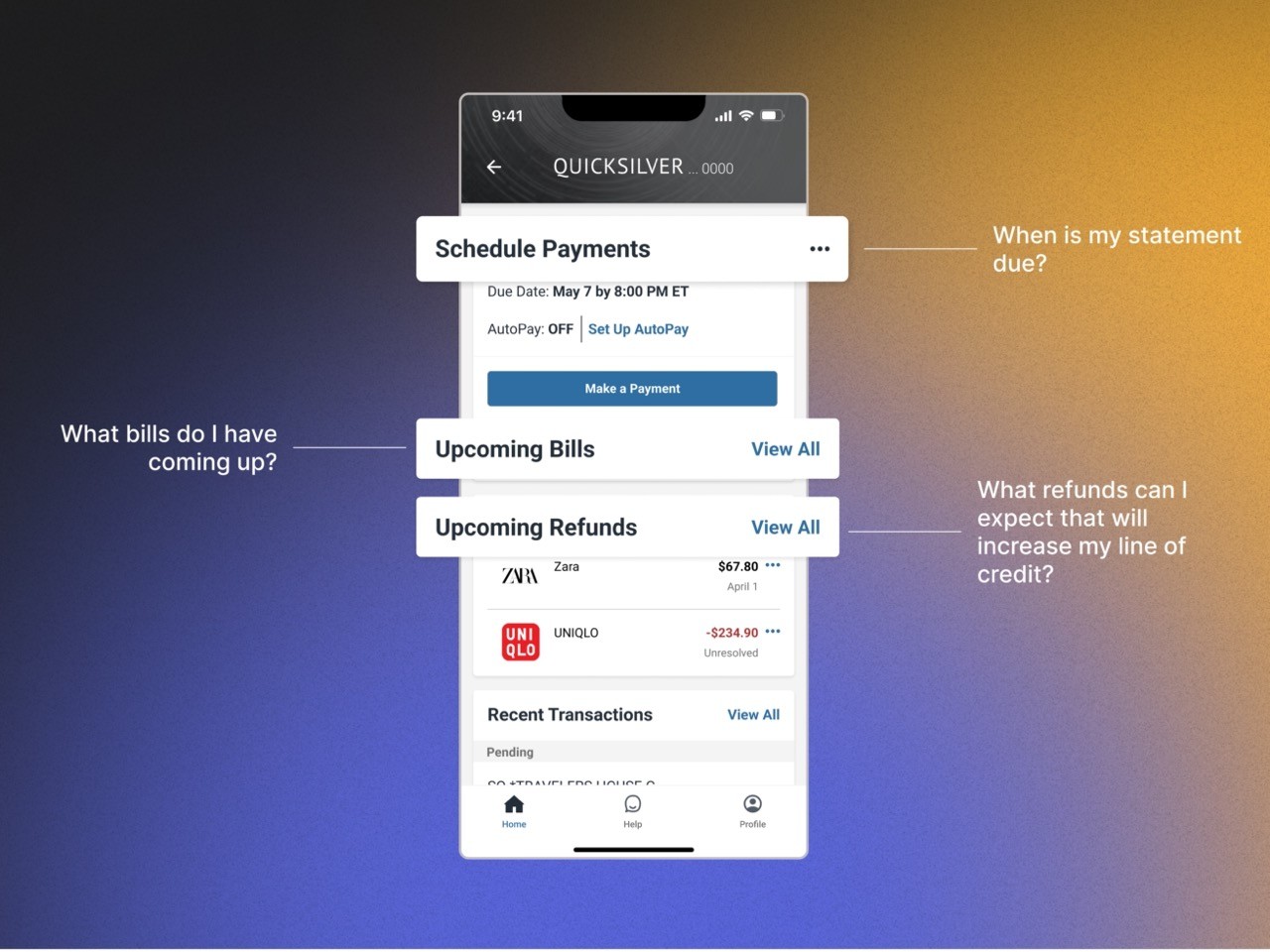
When navigating through the app, it seemed logical to integrate the new feature within the Account Summary page underneath ‘Upcoming Bills’.
Structuring content this way within the Capital One interface ensures for scalability should any new integrations occur.
From a user perspective, the most important feedback we would like to know about our finances are:
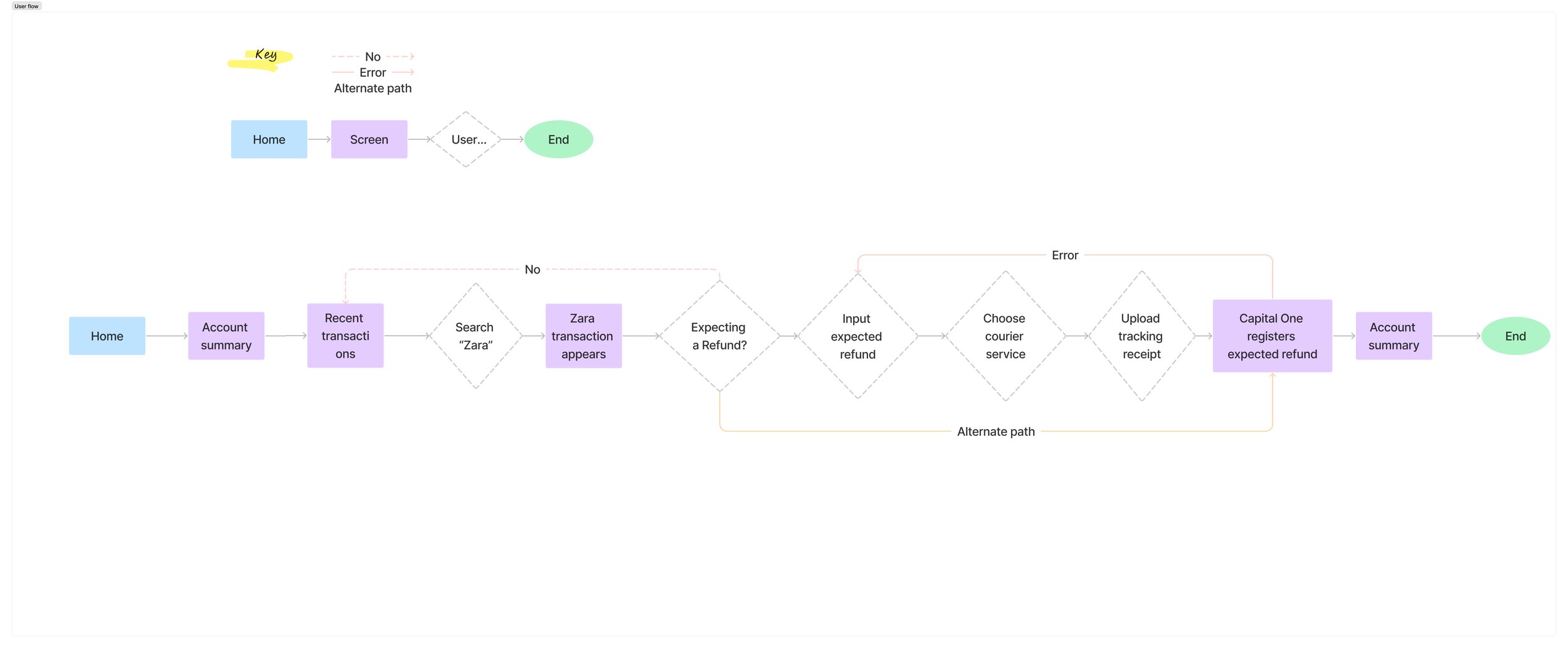
The journey
Constructing a quick visual user flow of the expected path gave me insight into what screens would be necessary, what screens could be reused, and if any existing pages within the app could be recycled.
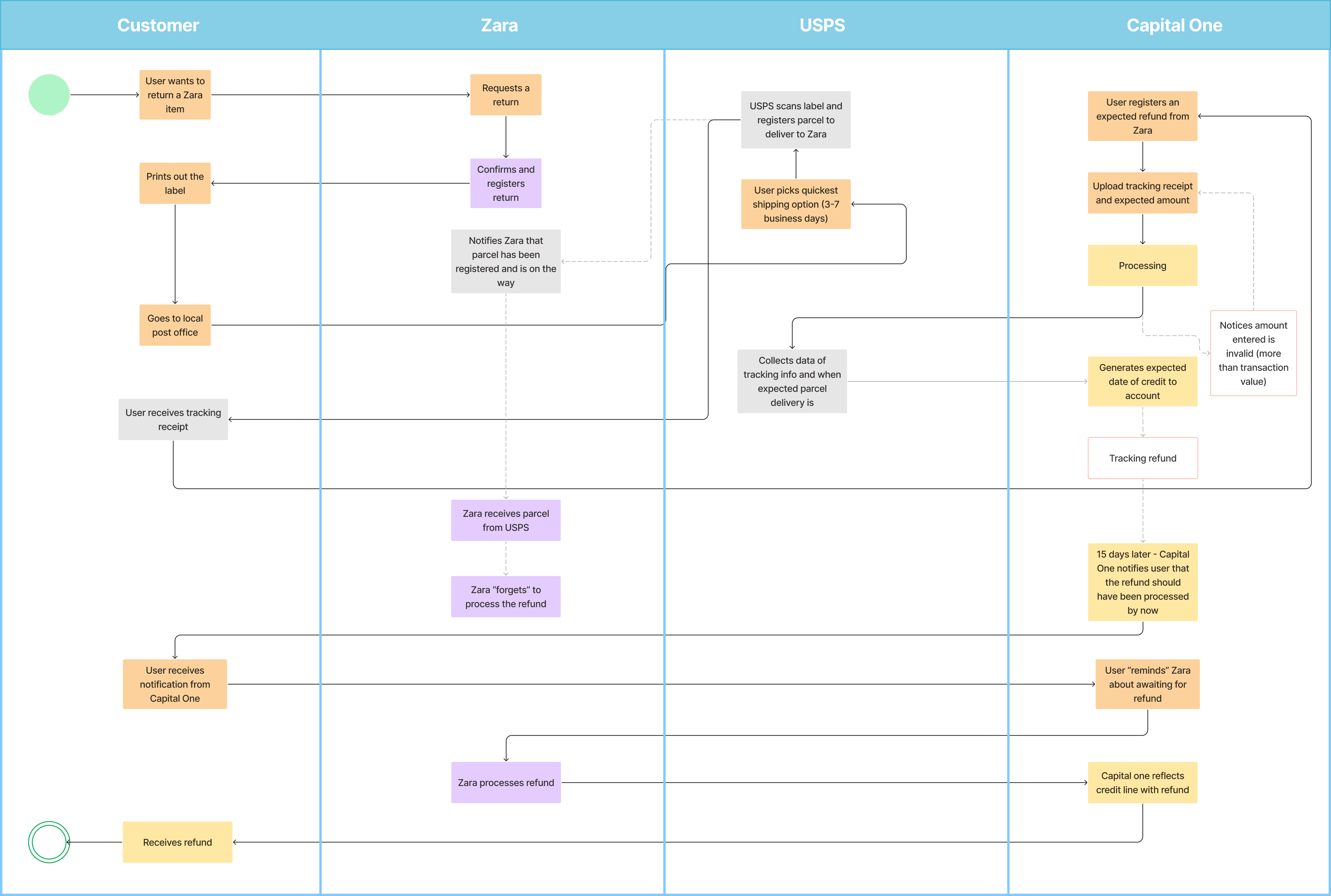
Use-case
There are many parties involved in ensuring a consumer’s refund gets processed.
It was to my advantage to communicate this during design critiques where I could explain and show logistically how I imagined this to work.
Wireframe structure
The use-case and user journey flow was a guide to visualize how the feature integration would look.
It solidified the parties involved and how the flow would present itself.
INTERMISSION. PROJECT ALMOST BINNED?
Design critique
Time to present my idea (the most nerve-wracking part). I shared the concept and wireframes with peers and a senior design mentor to receive feedback.
When I was explaining the concept and wireframes, the mentor interjected and said, “Have you done any research for this? Is this even a product to solve for? You should really go back and validate more research before progressing.”
Valid feedback, right? You should always conduct research. After all, it is what validates your design decisions and necessary product development.
However, it was the tone and delivery I received that distraught me. I was taken aback and fell silent as I felt humiliated in a group critique with a dozen other peers.
“Okay,” I said. I was left second-guessing my entire concept; doubts like “Well, she is a senior designer, she knows what she is talking about” and “She is probably right, this concept is useless.”
I contemplated for the rest of the day what I was going to do, scrap all my work and start new? Or continue. Although she was right, it wouldn’t feel beneficial if it wasn’t going to be impactful to the user, ‘business’, or ‘stakeholder’.
Saved by real people... (Reddit forum)
Before completely discarding all my invested time and efforts, I dug deeper to see if there was a need or want for this product. I was so glad I did.
Coming across this Reddit thread reignited my passion for this concept and to pursue the project; reading about dozens of real people experiencing this exact pain was reassuring.

DESIGN PROCESS RESUMED..
High fidelity design
Moving forward I fleshed out the rest of the screens in high fidelity and prototyped for usability testing.
Test & iterate
I asked participants to complete two tasks:
Track a refund from a previous transaction
Check the status of the registered refund
View the usability testing plan here; the testing report here; and the analysis here.
Like all designs, it’s important to get user feedback on how a particular design works, what doesn’t, and how to improve it. Here are my four design improvements following the usability testing feedback and analysis:
FINAL FEATURE

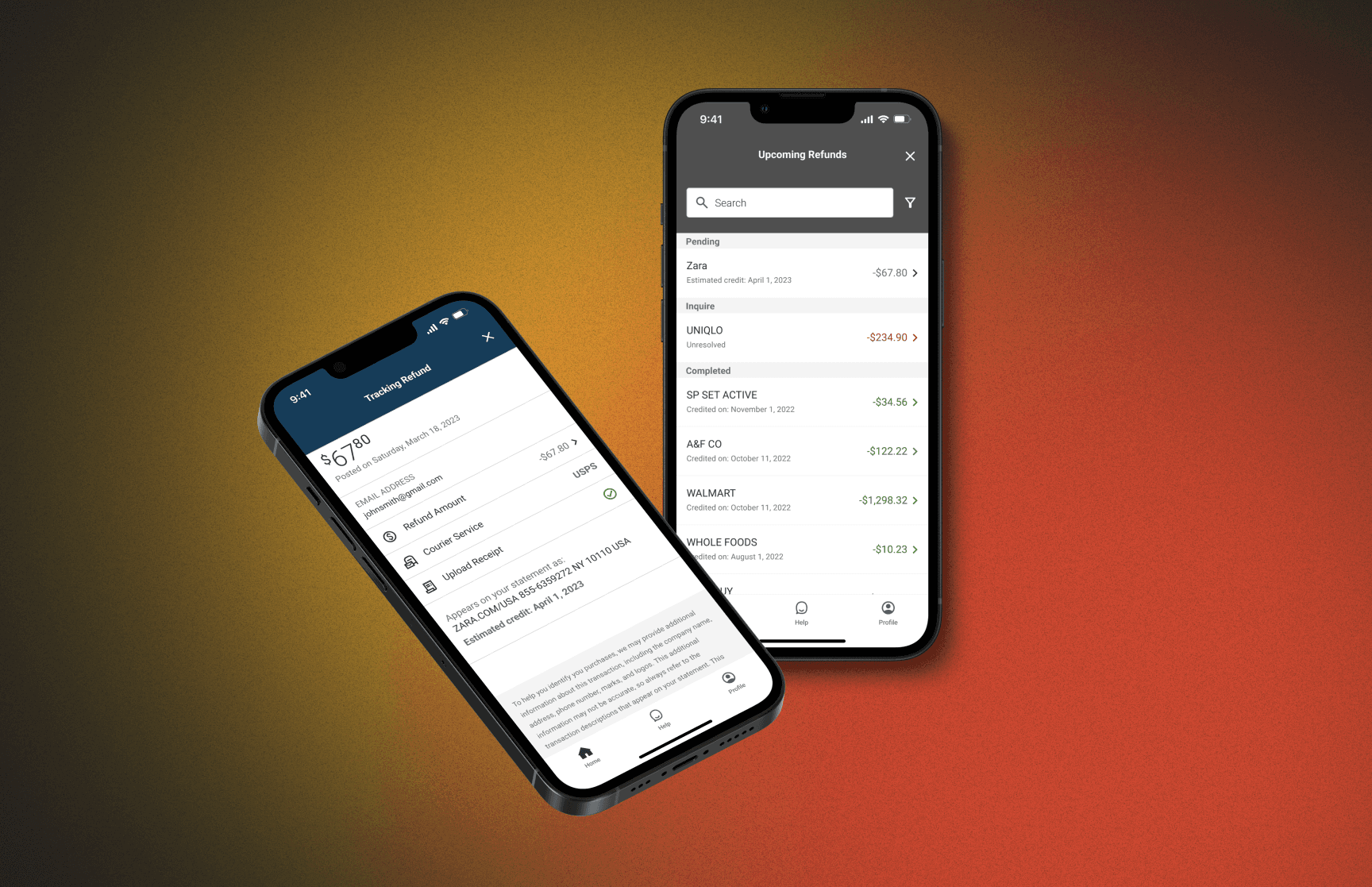
Seamless tracking
Find the respective transaction you are expecting a refund from and track it within the Capital One mobile app

Peace of mind
A summary overview of completed, unresolved, and pending refunds. Never miss out on ensuring you get your hard-earned money back.

From research to usability testing, I am proud to have accomplished this in a 1-week timeline. While not intentional, I was working with a tight timeline.
I defended my project and problem scope in a design critique, which may normally be glossed over in the “real” world.
There were no available resources of Capital One’s design system or components, so managing to replicate an overall seamless design was not easy — but I learned a lot by mimicking.
Not only would this feature help users ensure they get every refund back, but alleviate the amount of customer support inquiries from both the merchant and the credit institution.
Realistically, I can only imagine a lot of legal and technicalities would go into implementing a feature like this. But that’s what BootCamp projects are for, right? Creative exploration and ideation.